
はてな
ブログをはじめたい、ホームページを作りたい
でも、何から手を付けていいかわからない、お金もかけたくない・・
最近ブログが流行っていて稼げる!や、ウェブデザインスキルで副業!など
見かけますが、自分にはそんなスキルはないし、スクールに通ってまでやりたいかといわれるとそうでもない・・
お金をかけずに出来たらいいなぁ、と思っている方にお勧めです!
ポイント
この記事を見ることで、ブログやホームページ制作を0から作り上げることができるでしょう。
私自身が、独学でサイトをはじめて作ってから1年ほど。
掛けたお金はサーバー代とドメイン代だけ!※
しっかりと手順を踏めば必ずできるようになります。
そうすることで、外注すると20万ほどはかかってしまうホームページ制作を
自社、すなわち自分で行うことで、経費を削減してなおかつ
ウェブスキルも上げることができます。
※現在はWordpressテーマを有料で使用していますがここはお金をかけなくてもOKです
本日のお品書き
最低限必要なアイテム
持っている人はここは飛ばしていただいて大丈夫ですね。
・パソコンを用意
・インターネット環境 固定回線なら楽天ひかり
・クレジットカード
まだ準備できていないものがあればそれぞれおすすめをご紹介しているのでチェックしてみてください。
おすすめパソコン
もちろんインターネット環境が必要です
お店や自宅にインターネット環境があるなら、お店で作業すればネット環境は新しくする必要なし
クレジットカード
会社員でしたら、今のうちにクレジットカードを作っておきましょう。
なにかと便利ですし、後から出てきますがサーバーやドメインを取得する際には
決済しなくてはなりませんので、最低限用意しておくとスムーズにサイト作成が進められます。
おすすめカード
ここからスタート
ホームページ制作に必要な手順は2パターンあります!
パターン①
1・サーバーとドメイン取得
2.WordPressインストール
3.ページのカスタマイズ
パターン①は王道の手順ですね。初心者はこちらが断線おすすめです。
パターン②
ローカル環境構築してWordPressインストール、
ページができてからサーバーアップロード
この2パターンなのですが、こちらは設定がちょっとだけややこしいのですが、
ぎりぎりまで無料でサイト作成、カスタマイズ、どんなページい仕上がっているのかを確認しながら作業し
最後の最後に公開!という手順です。
どちらでもOK!
多くの場合、サーバーとドメイン取得してから始めよう!というのが多いのですが
今回は、パターン②のローカル環境構築してWordPressインストールのほうを解説します
この方法なら、WordPressを無料でカスタマイズする練習もできるので
まずは試してみたい!でもサーバー代はかけたくない!という人におすすめです。
実際の手順
1.XAMMPというローカル環境を作成するためのツールをインストール
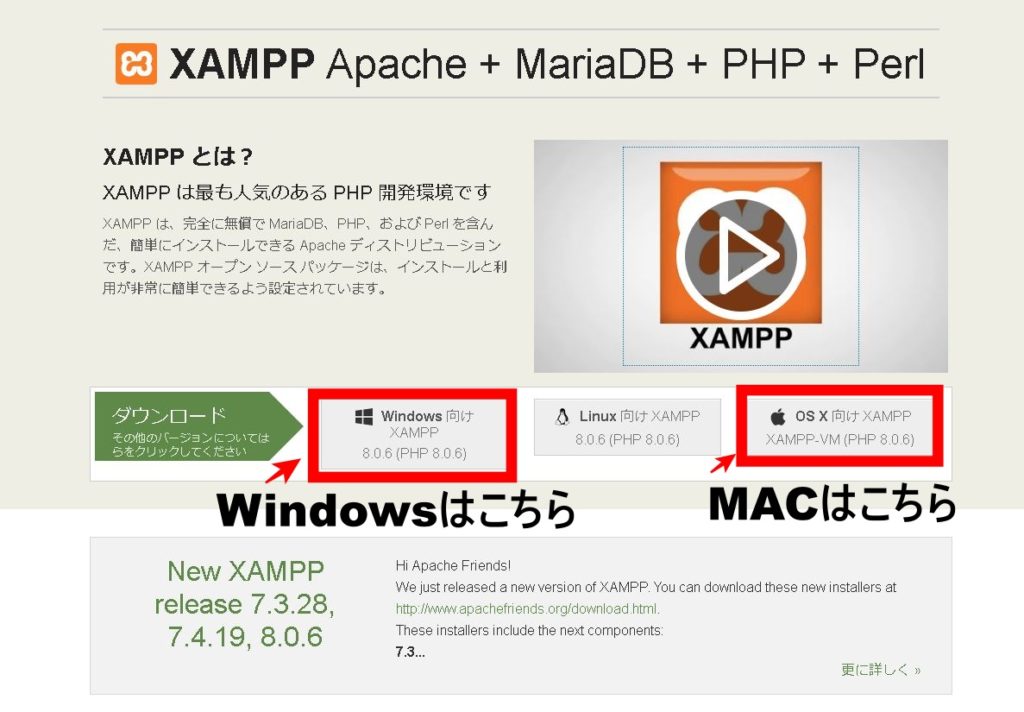
まずは下記URLから「XAMMP」をダウンロードしてインストールします
https://www.apachefriends.org/jp/index.html
Windowsの方とMacの方でダウンロードが変わりますが、使っているパソコンに応じてダウンロードしましょう

私はWindowsユーザーなので、以降はWindowsの画面で説明していきます。
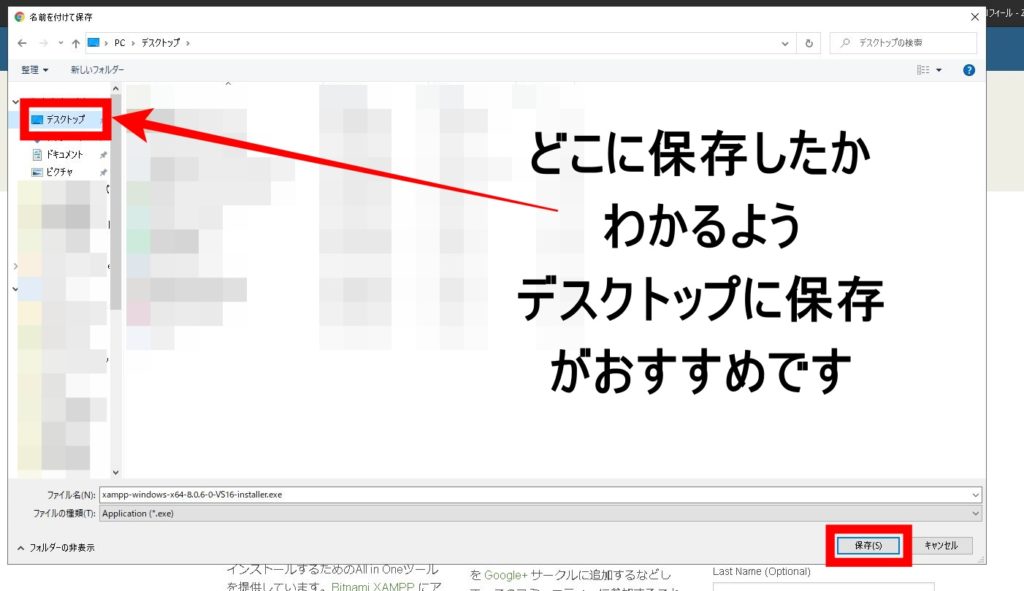
デスクトップに保存しておくと、後々わかりやすいと思います

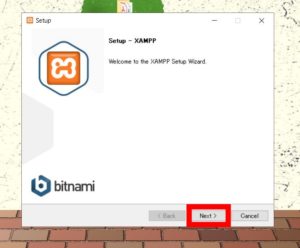
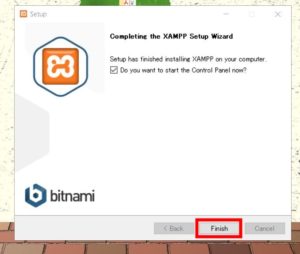
無事にダウンロードができたら、早速XAMMPをインストールしていきましょう。



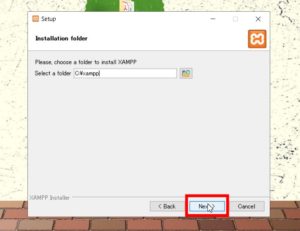
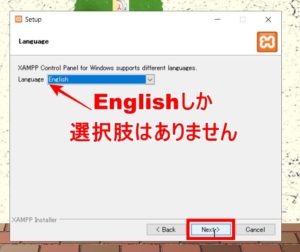
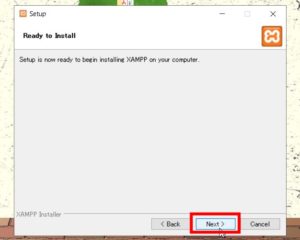
基本的には「NEXT」を押していけばOKです!
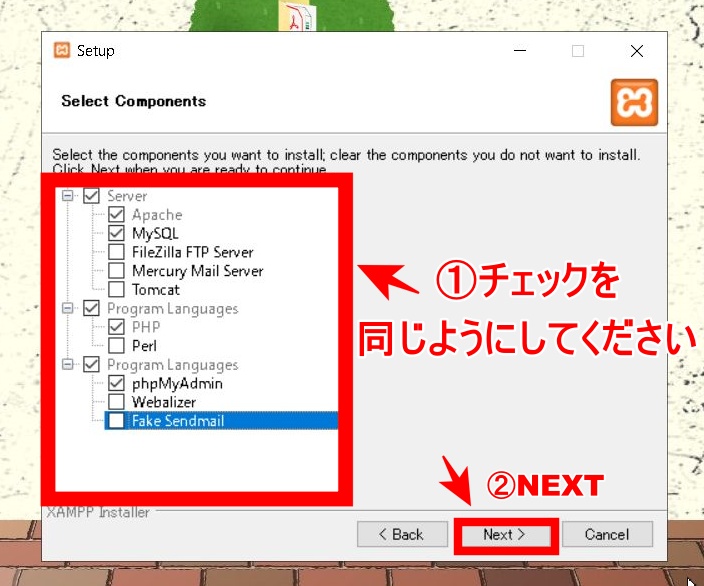
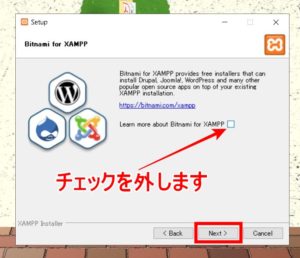
チェックボックスが複数でる箇所になりましたら、
下の画像のようにチェックボックスをそろえて、【NEXT】で進みましょう








わからない方は、画像を参考にしてみてください。
2.XAMMPでローカル環境を構築
この作業は正直一番つらいところですので、丁寧にいきます。
用は、インターネット上ではなく自分のパソコンの中だけでサイトを作っていく
作業場を造るイメージです。
参考動画も載せておきますので、動画のほうが良いというかたはこちらもチェックしてみてください。
2-1XAMPPを起動したら最初に行うこと

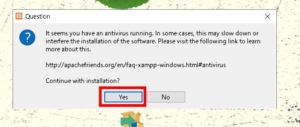
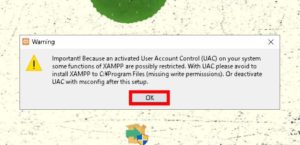
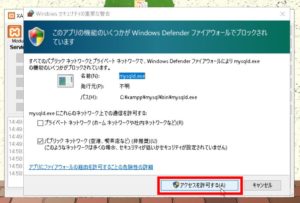
こんな画面がでてもあわてずに、アクセスを許可するを押して進みましょう。
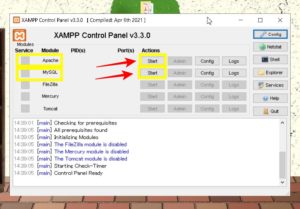
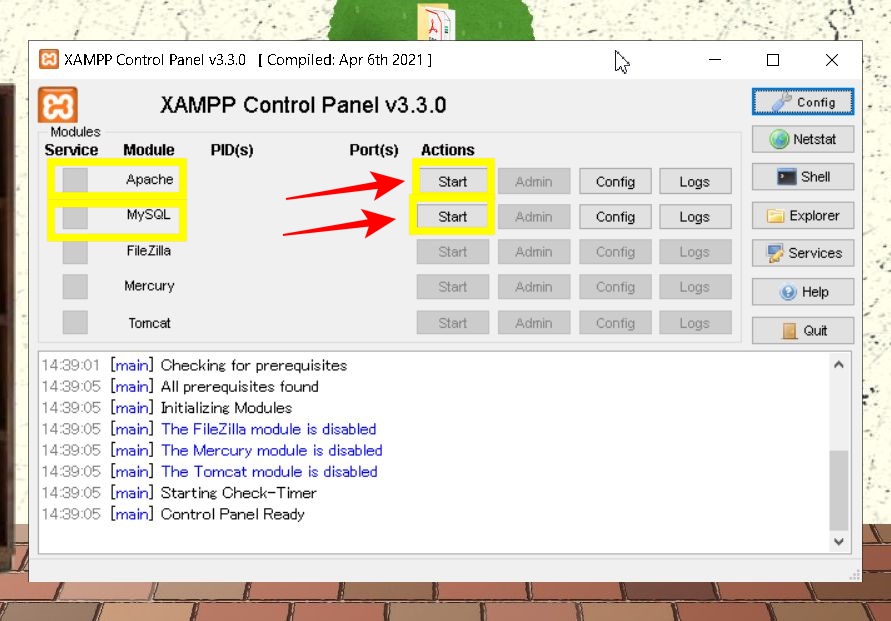
起動したら、このような画面が開きます。

「コントロールパネル」といわれるものです。
ここでやることは黄色い枠で囲われている、「Apache]と「MySQL」の右側にある「Start」を2つとも押します。

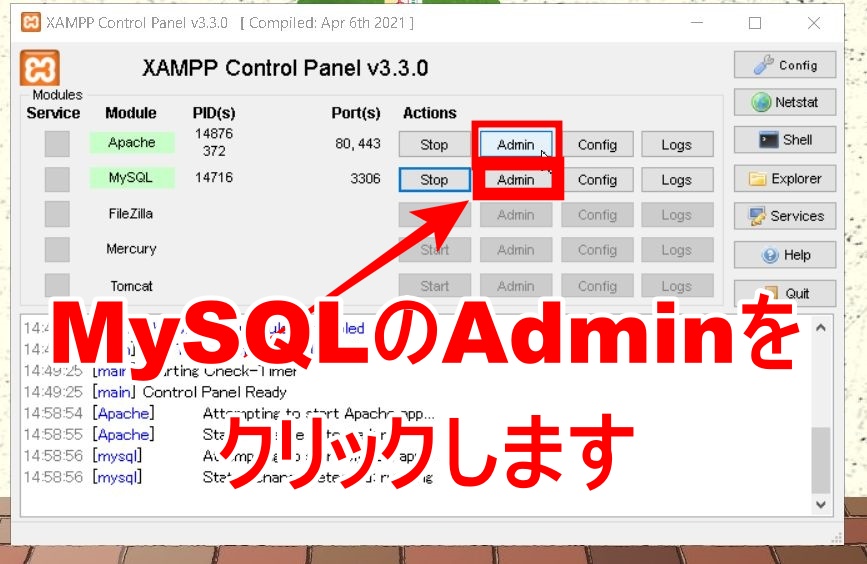
すると「Admin」というボタンが押せるようになるので、クリックします。

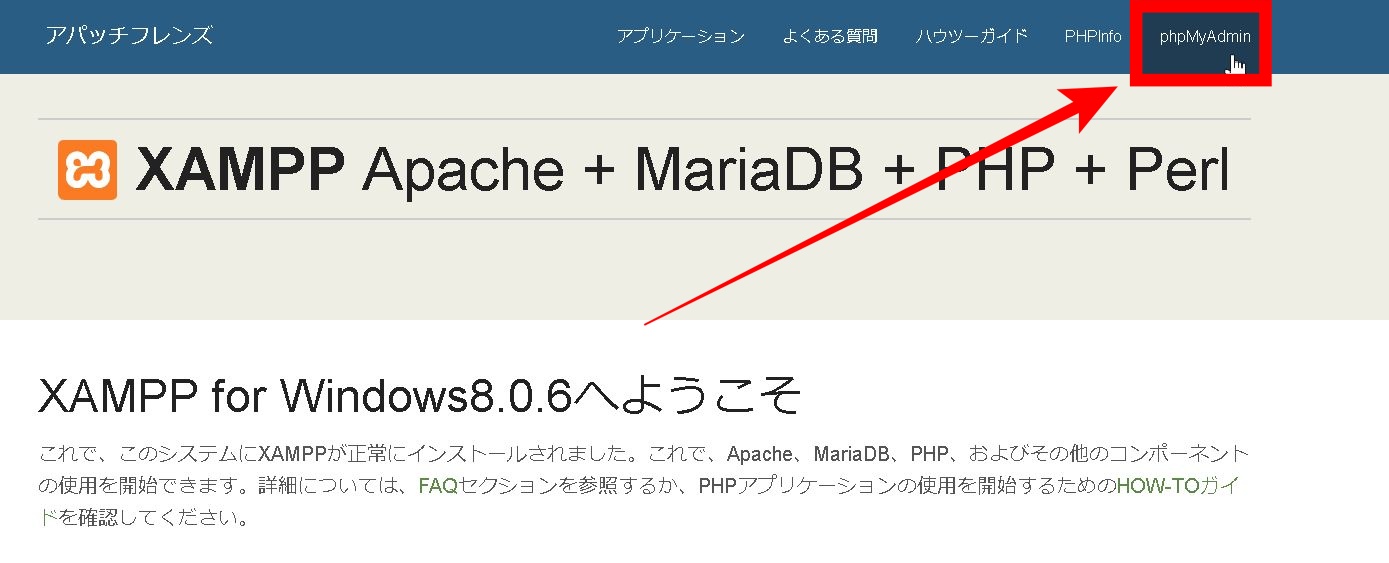
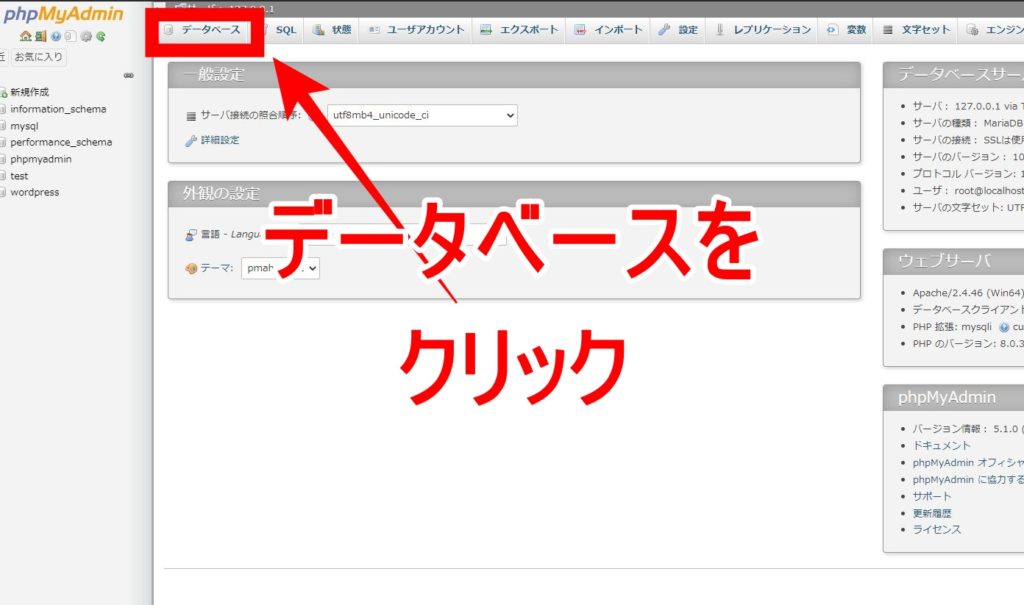
そうすると上のような画面が開くので、左上にある「phpMyAdmin」をクリックします。
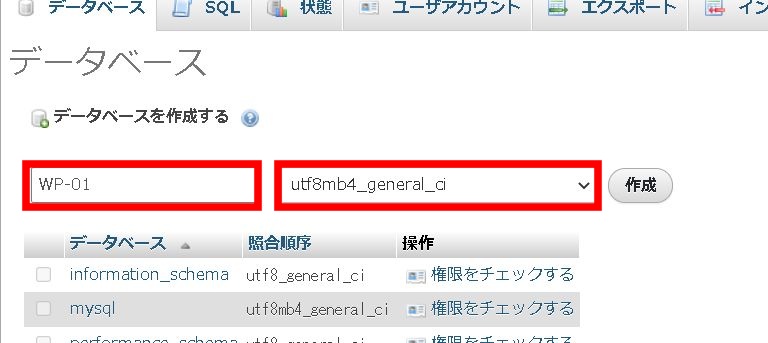
データベースに新規作成


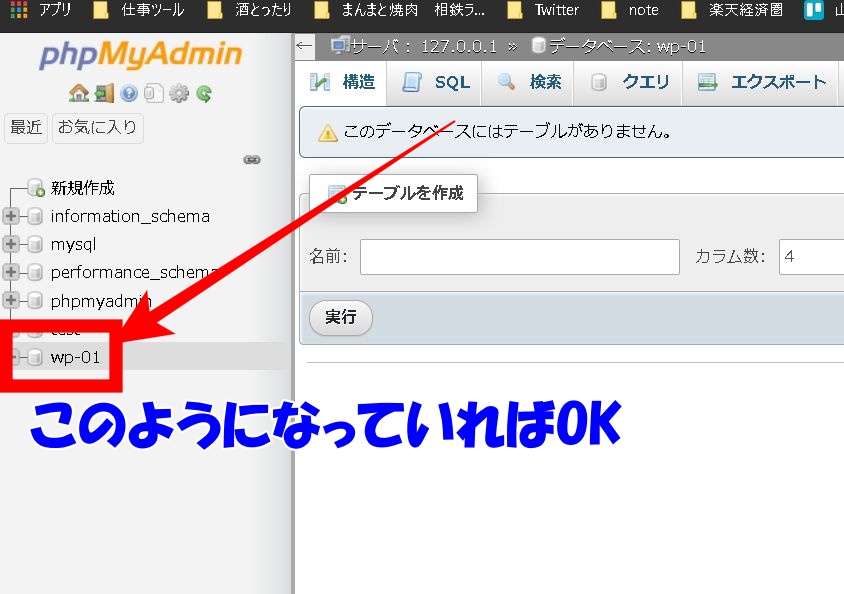
赤枠のように左側に「WP-01」右側は選択ボックスから「utf8mb4_general_ci」を選択して作成します

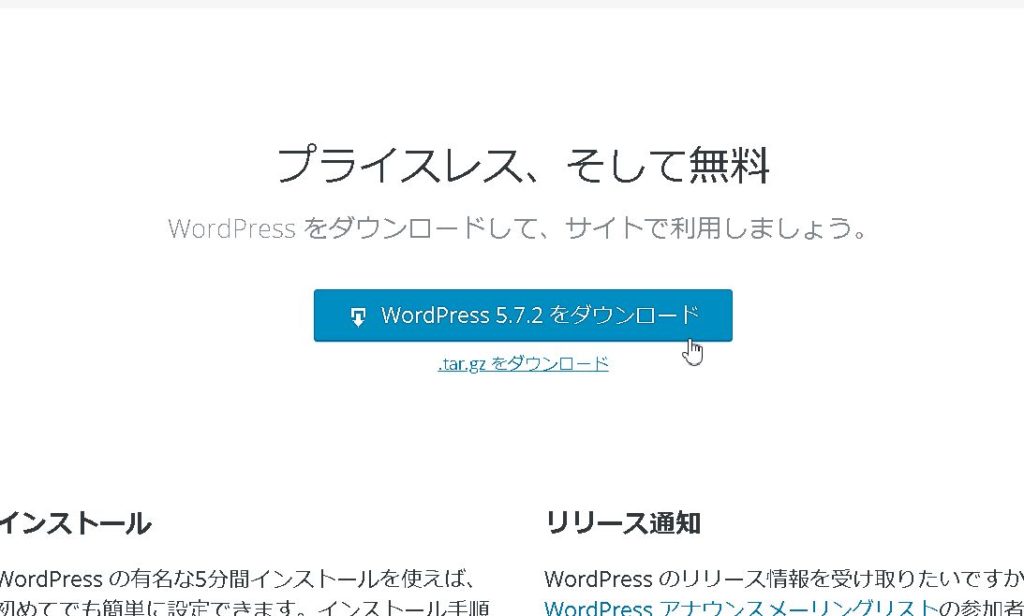
WordPressのダウンロード
https://ja.wordpress.org/download/
こちらからWordpressのサイトへ行き、Wordpressのダウンロードを行います。

少し下の方にスクロールすると、ダウンロードボタンが表示されますので、クリックし、ダウンロードします。
保存先はどこでも構いませんが、わかりやすい場所に保存しておきましょう。


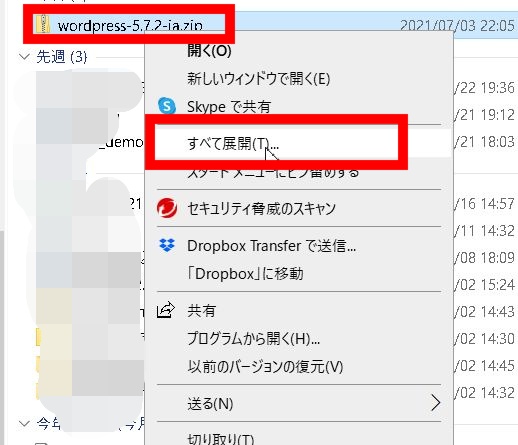
ダウンロードができたら、ダウンロードしたファイルはまだzipという形で
展開しないといけないので、右クリック⇒すべて展開をします
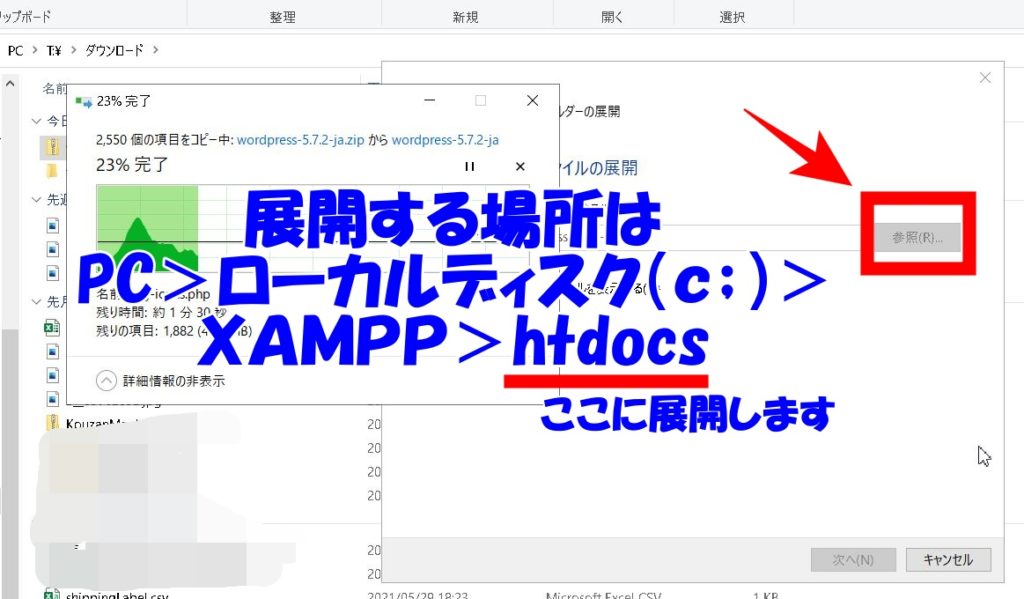
その際に「参照」を押して、展開先を指定する必要があります。
展開する場所は
PC>ローカルディスク(c;)>XAMPP>htdocs
ちょっと時間がかかりますがそのまま待ちましょう。
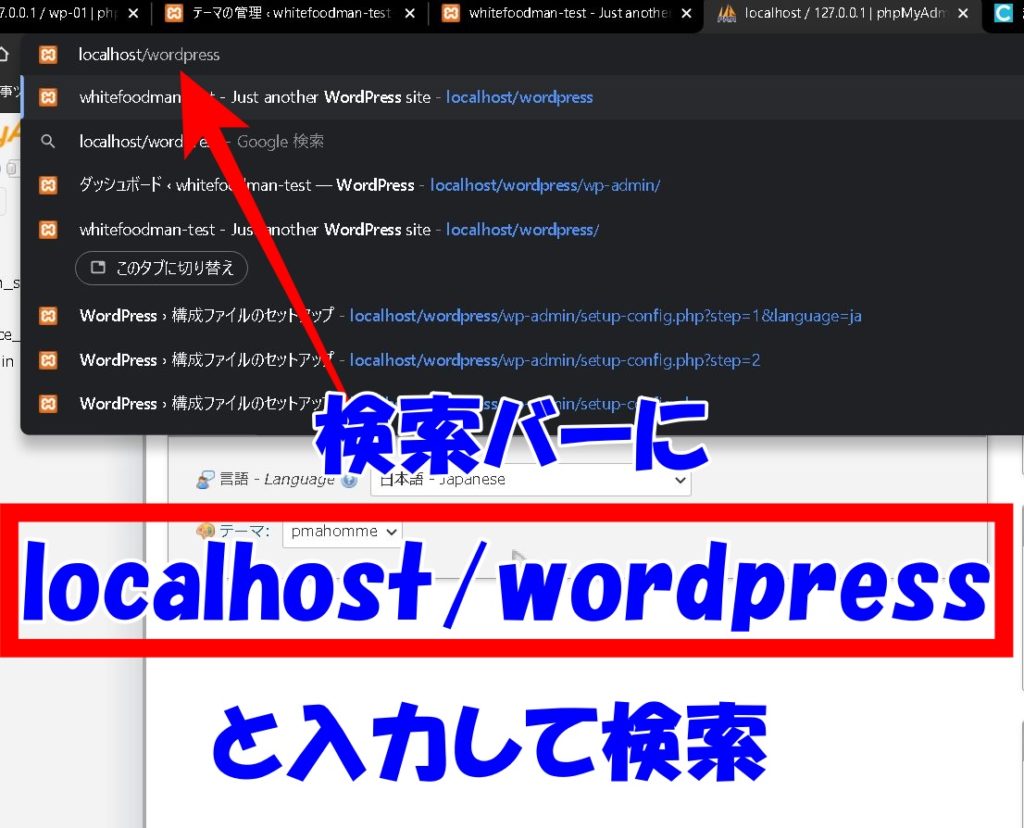
ローカル環境にWordpressの初期設定
まずは新しいタブを開いて検索バーに「localhost/wordpress」と入力して検索しましょう

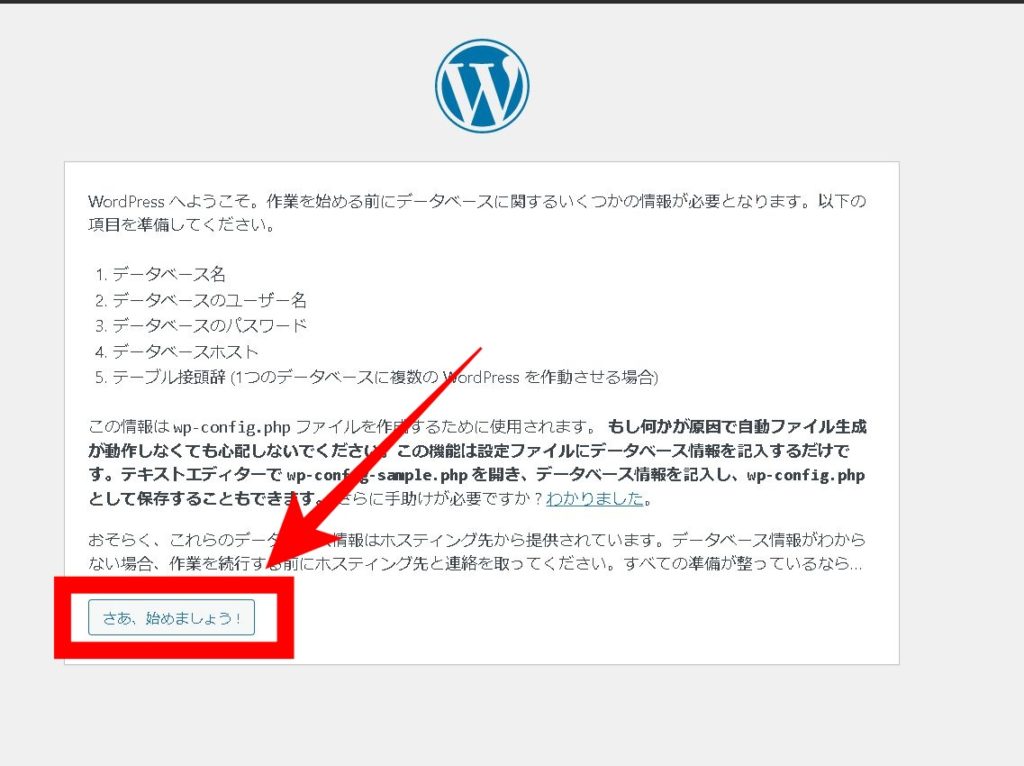
すると次のような画面に切り替わります。

この画面にならない方は、おそらくWordpressでダウンロードしたファイルが先ほど展開した際に
PC>ローカルディスク(c;)>XAMPP>htdocsに入っていない可能性があります。
さぁ始めましょうをクリック
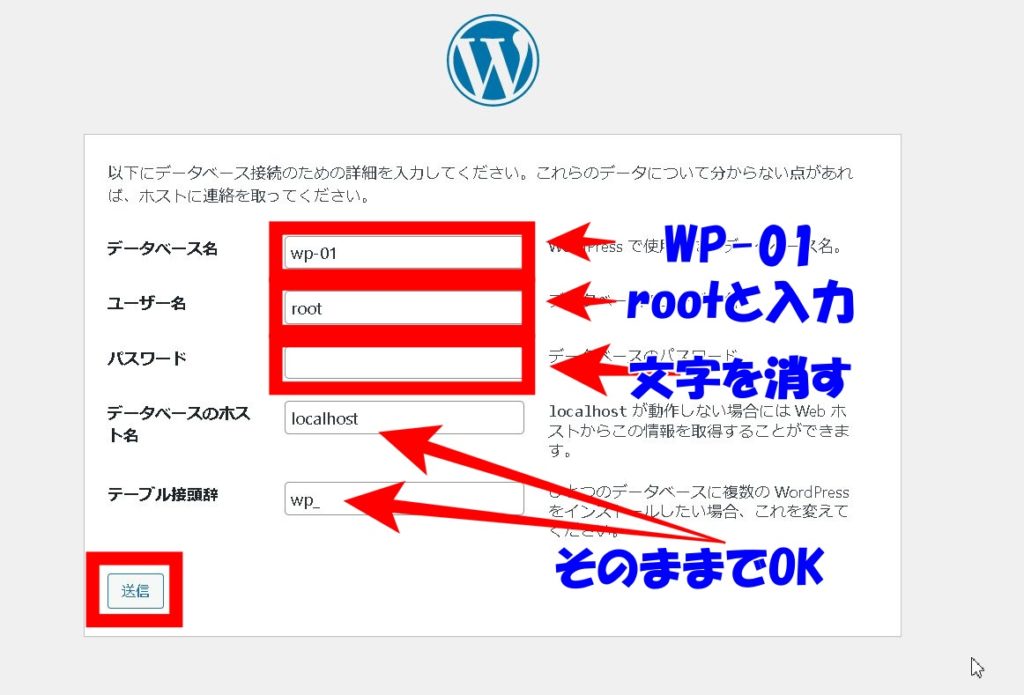
画面が切り替わりますのでそれぞれ入力していきましょう
・データベース名・・WP-01
これはXAMPPのmy admin phpで設定したデータベース
これのことですね。
・ユーザー名・・・root
・パスワード・・入力しなくていいのですが、もともと入っている「パスワード」という文字を必ず消してください。
※これが消えていないと送信後にエラーが通知されます。。
財後の二つはそのままでOKです
このように入力出来たら送信ボタンを押します

問題なく進めたら次のようなページが表示されます
(もしかしたらもう1つページが表示され「インストール」か「実行」のようなボタンがあるので次へ進みます。
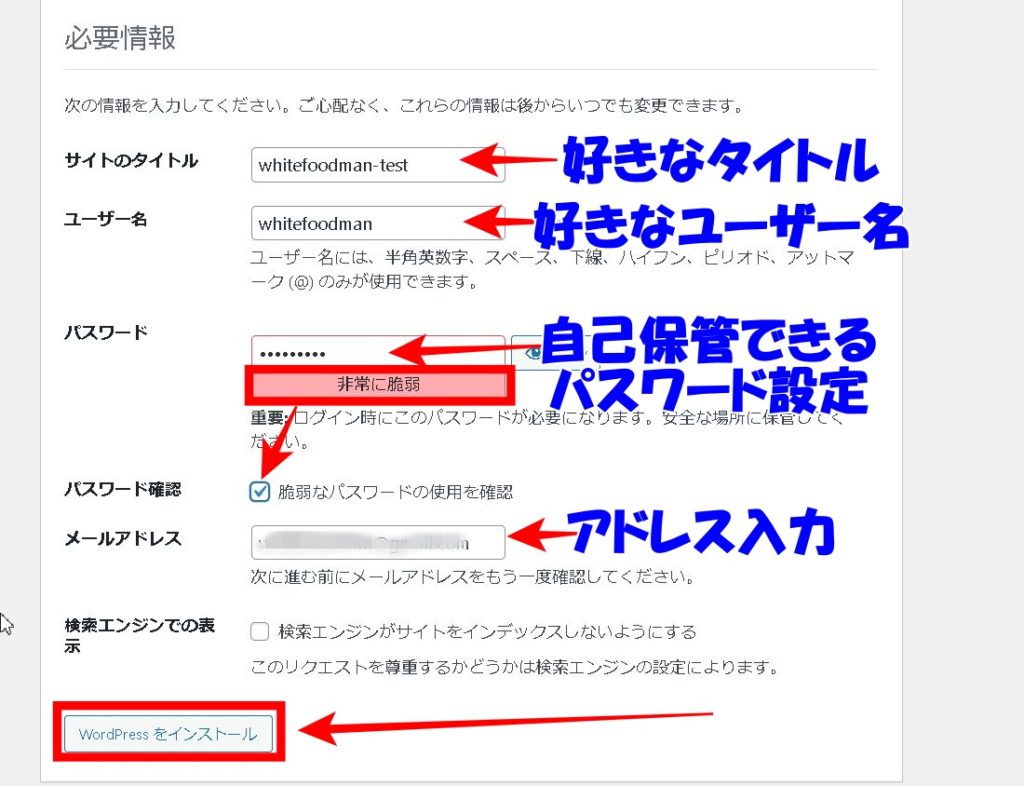
必要情報の入力
サイトタイトル・・自分のブログやホームページのタイトルを入力します。これはいつでも変更できるのでなんでもOKです
ユーザー名・・Wordpressにログインするときのユーザー名ですので覚えやすく短い方がいいでしょう。
パスワード・・お好きなパスワードを設定します。脆弱なパスワードと表示されても使用可能です。その場合は下のチェックをいれて使用しましょう
メールアドレス・・お知らせを受け取れるアドレスを入力しましょう。
すべて入力出来たら「Wordpressをインストール」を押します

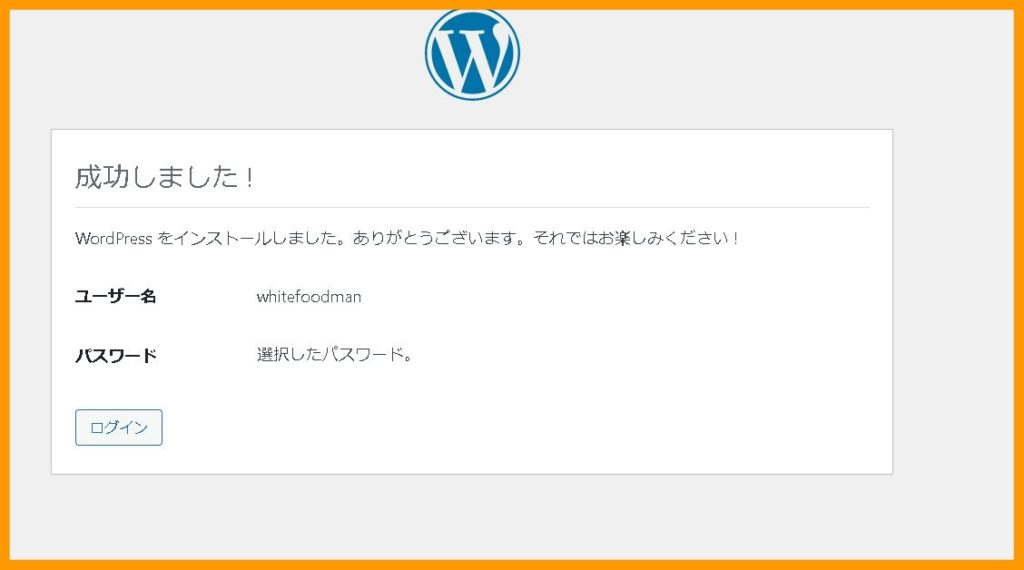
成功しました!という画面が出たら一先ず安心してよいでしょう!

左下のログインボタンを押して早速Wordpressにログインしましょう!

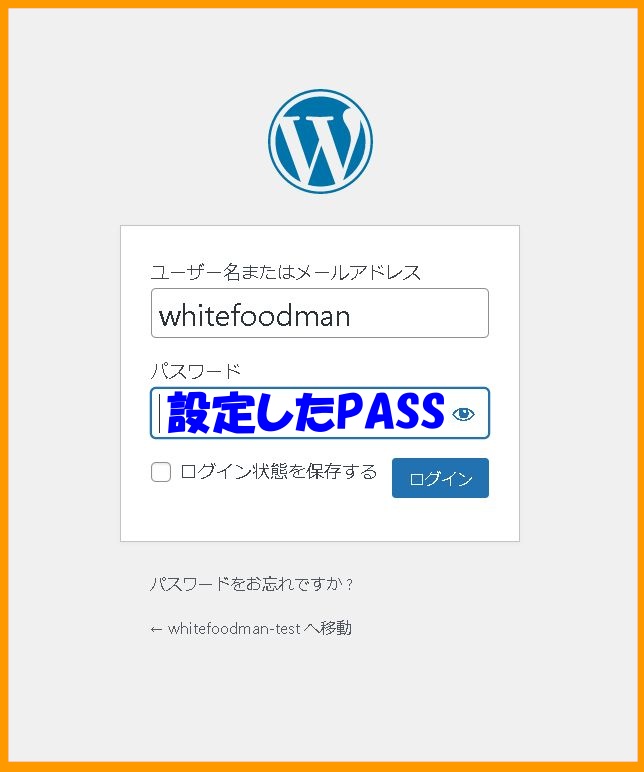
設定したユーザー名とパスワードを入力してログインします
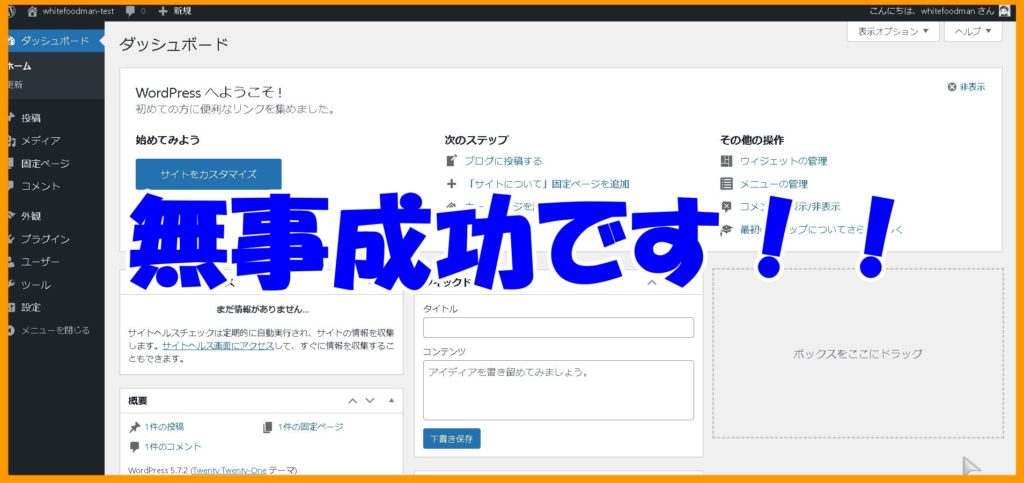
次のようなダッシュボードが表示されたら無事にWordpressの準備完了です!

お疲れさまでした。
ここからはWordpressの設定を自分の好みやホームページデザインによってカスタマイズしていきます。
しっかりとお気に入りに保存して、すぐにアクセスできるようにしておきましょう。
注意点
今回はローカル環境にWordpressの初期設定を行いました。
これはXAMPPを起動していないと編集できない上、この設定を行ったパソコンでしか
WordPressの変種はできません。
なので、うっかりどこか別の場所のパソコンから編集したいけど入れない!となっても
自分のパソコンでXAMPPを起動すればちゃんと起動するので安心してください。
インターネット使用してどこからでも編集できるようにするには?
今回は無料でWordpressの編集を行えるようにローカル環境に設定しました。
これをどこからでもインターネット経由で編集を行うには、
「ドメイン」と「サーバー」を契約することが必須になります。
この契約は有料になるのですが、ホームページを公開するにはこの2つの契約は欠かせません。
別記事で今回ローカル環境に作成したWordpressを
ドメインとサーバーを契約して移行する手順を紹介しますのでそちらを参考にしてみてください。
まずは、このローカル環境を使用して存分にWordpressを研究し、納得いくホームページデザインや
ブログ作成を始めてみてもらえると嬉しいです。
ドメインとサーバーについては
独自ドメイン無料!ドメイン登録無制限!国内最速・高性能レンタルサーバー【ConoHa WING】 ![]()
こちらがおすすめですので、一度チェックしてみてください

