cocoonからAFFINGER5に移行してみたもののcocoonで使用していたテンプレのショートコードは無効になってしまった
今回はAFFINGERに移行してから私がすぐに困ったことについてです
これまでは無料テーマのcocoonを使用していたのですが、自分へのブーストをかけるという意味でも
有料テーマであるAFFINGER5(WING)を今回導入しました。
同じようにcocoonから移行した人の同じ悩みを解決できたらいいなと思いますので
参考になればうれしいです
こんな方におすすめ
- cocoonからAFFINGER5への移行に興味がある
- AFFINGER5に移行しようか迷ってる
- テンプレにしてたものを反映できるか不安
- cocoonのテンプレ使っていたのに移行したら使えなくなって困っている方
結論
AFFINGER5付属のSTINGERタグのプラングインに再度入れなおすことでテンプレは復活できます
大まかな手順は3ステップ!
手順
1.cocoonのテーマに戻す
2.テンプレにしていたコードをコピー
3.STINGERタグにペーストする
以上です!
まずはテーマをもとに戻しましょう
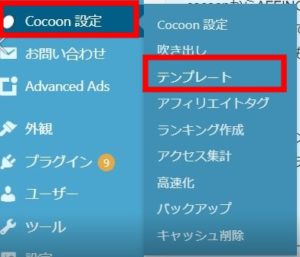
テーマを戻したら、「Cocoon設定」から「テンプレート」へ進みます

AFIINGERでも使用したいテンプレートを選択

ビジュアルになっている場合はテキストのほうに表示を変え
中に書いているコードを全選択してコピーします

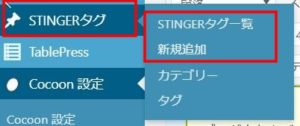
次にAFFINGERをインストールしたときについてきたプラグインの
「STINGERタグ」から新規追加をしましょう


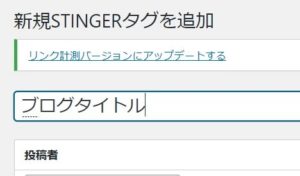
先ほどコピーしたコードをテキストのほうに貼り付けます

ビジュアルで見たときに、以前と同じようになっていれば
移行成功です!

\期間限定キャンペーン特典あり/AFFINGER5の詳細・購入はこちら
ブログを書きながらの使用方法
実際に記事を書きながらの使用方法はこんな感じです
「STINGERタグ」を新しいウィンドウで開いて起き、
一覧からショートコードをコピー
文章へ貼り付け
という流れになります
ショートコードはこの部分をコピーして
テキストに貼り付けるだけでOKです


すると下のようなテンプレが無事表現できました!
ブログ立ち上げに必要な契約はたったこれだけ!
①ドメイン
当ブログでいうwhitefoodman.tokyoの【.tokyo】の部分を取得します。
種類によって価格も様々なので、それぞれチェックしてみましょう
②サーバーの契約
賃貸契約みたいなイメージですかね!
ネット上に家を借りて、家賃の支払いをしながら生活するための契約が
サーバー契約です!こちらも自分に合いそうなものをチェックです!
![]()
まとめ
簡単でしたが、どうだったでしょう。
STINGERタグを使用すれば、これまでのようにテンプレを簡単に記事に挿入することが可能です。
もっと便利な「ステ子」というプラグインもあるみたいですが、こちらは有料になりますので
必要になった時に検討してみようと思っています。
この記事が皆様の役に立てたら幸いです!
それでは
\期間限定キャンペーン特典あり/AFFINGER5の詳細・購入はこちら